OpenGL ES và biến đổi tọa độ (một)
2017-09-18
Nếu bạn là một người đam mê công nghệbxh ngoai hang anh, đặc biệt là người làm việc trong lĩnh vực phát triển ứng dụng khách (client development), chắc chắn bạn đã từng nghe đến OpenGL. Muốn hiểu sâu về cơ chế render của ứng dụng khách, thì việc không tìm hiểu về OpenGL là điều khó có thể thực hiện được. Hơn nữa, trong những năm gần đây, nhu cầu xử lý hình ảnh và video trong phát triển ứng dụng client ngày càng tăng mạnh. Để có thể đảm nhiệm những công việc này một cách chuyên nghiệp, việc học OpenGL là điều bắt buộc. Tuy nhiên, đường cong học tập của OpenGL khá dốc, đặc biệt khi liên quan đến các kiến thức chuyên sâu về đồ họa máy tính, khiến nhiều người cảm thấy e ngại và nản lòng.
Để thành thạo việc sử dụng OpenGLbxh ngoai hang anh, có hai khía cạnh kiến thức liên quan cần được chú ý đặc biệt.
- Một phần quan trọng của OpenGL chính là pipeline đồ họa (graphics pipeline)99WIN, tức là toàn bộ quy trình diễn ra khi bạn muốn hiển thị một đối tượng hoặc hình ảnh lên màn hình. Pipeline này bao gồm nhiều bước khác nhau, mỗi bước đều có vai trò riêng biệt. Ví dụ như vertex shader và fragment shader mà bạn viết ra sẽ hoạt động ở các giai đoạn cụ thể nà Vertex shader giúp xử lý từng đỉnh (vertex) của đối tượng, còn fragment shader sẽ xử lý từng mảnh nhỏ (fragment) để tạo ra màu sắc cuối cùng cho hình ảnh. Ngoài ra, các kỹ thuật như kiểm tra độ sâu (depth testing) sẽ giúp xác định đối tượng nào nằm trước hoặc sau trong khung cảnh, còn kiểm tra mẫu (stencil testing) lại đảm bảo rằng chỉ những phần nhất định của đối tượng được hiển thị theo cách bạn mong muốn. Cuối cùng, quá trình rasterization (biến đổi đối tượng từ không gian 3D sang không gian 2D trên màn hình) đóng vai trò chuyển đổi các đối tượng từ dạng vector sang hình ảnh cụ thể mà chúng ta nhìn thấy. Tất cả những bước này phối hợp với nhau để tạo ra một khung cảnh hoàn chỉnh và sống động.
- Điều tiếp theo cần nói đến là sự biến đổi tọa độđánh bài online, vốn là chức năng chính mà vertex shader cần thực hiện. Làm thế nào để đặt một đối tượng trong không gian 3D vào đúng vị trí, điều chỉnh nó thành tư thế phù hợp và cuối cùng, cách chuyển đổi tọa độ 3D sang mặt phẳng 2D (thường là màn hình). Đây là một bước quan trọng trong việc tạo ra khung cảnh 3D, vì nó giúp chúng ta có cái nhìn trực quan về các đối tượng từ góc nhìn của người xem.
Chủ đề chính mà bài viết này muốn tập trung thảo luận sẽ xoay quanh khía cạnh thứ hai của kiến thức đã nêu99WIN, cụ thể là sự biến đổi tọa độ. Phần này liên quan đến một chút kiến thức toán học, do đó có thể khó hiểu hơn đối với nhiều người, và tài liệu trực tuyến về vấn đề này cũng rải rác ở khắp nơi, ít khi được trình bày một cách hệ thống và chi tiết. Về mặt lý thuyết, những nội dung này không hoàn toàn nằm trong phạm vi chuẩn OpenGL, nhưng lại có mối liên hệ mật thiết với nó. Trong loạt bài viết sắp tới, tôi sẽ phân tích sâu hơn về chủ đề biến đổi tọa độ, với mục tiêu tổng hợp các tài liệu liên quan và trình bày bằng ngôn ngữ dễ hiểu nhất. Hy vọng rằng điều này sẽ giúp các bạn đang học OpenGL và xử lý hình ảnh vượt qua những rào cản lý thuyết. Tôi tin rằng việc hiểu rõ bản chất của biến đổi tọa độ không chỉ giúp ích cho việc học OpenGL mà còn mở ra cánh cửa khám phá thêm nhiều lĩnh vực thú vị khác trong đồ họa máy tính. Vì vậy, hãy cùng nhau đi sâu vào chủ đề này và tìm hiểu cách các phép biến đổi tọa độ ảnh hưởng đến cách chúng ta nhìn nhận và tạo ra hình ảnh trong không gian 3D.
Chúng tôi sẽ trình bày lý thuyết thông qua việc kết nối với thực tiễnđánh bài online, cụ thể là giới thiệu các khái niệm lý thuyết liên quan đến API trên hệ điều hà Lý do chúng tôi chọn môi trường Android làm nền tảng chính là vì nó dễ tiếp cận và hầu hết các lập trình viên đều có thể nhanh chóng chạy được một ứng dụ Ngoài ra, môi trường lập trình liên quan đến OpenGL đã được tích hợp sẵn trên Android mà không cần phải cấu hình quá nhiều bước phức tạp. Trong phạm vi thảo luận này, chúng ta sẽ tập trung vào OpenGL ES 2.0, vốn là một phần nhỏ nhưng quan trọng của OpenGL. OpenGL ES 2.0 thường được sử dụng rộng rãi trong thực tế và cũng là tiêu chuẩn mà chúng ta sẽ dựa vào trong phần tiếp theo. Hơn nữa, việc học OpenGL ES 2.0 trên Android không chỉ giúp bạn hiểu sâu hơn về đồ họa mà còn cho phép bạn tạo ra các ứng dụng đa dạng như trò chơi hoặc ứng dụ Điều này không chỉ tăng cường khả năng sáng tạo mà còn mở ra nhiều cơ hội phát triển nghề nghiệp mới. Android cung cấp một nền tảng ổn định và dễ sử dụng, cho phép bạn tập trung vào việc phát triển mà không cần lo lắng quá nhiều về các vấn đề kỹ thuật phức tạp. Với tất cả những lợi thế đó, việc chọn Android làm nền tảng để tìm hiểu OpenGL ES 2.0 là một lựa chọn hợp lý và hiệu quả. Hãy cùng khám phá thế giới đầy thú vị của lập trình đồ họa và tận dụng tối đa các công cụ sẵn có trên nền tảng này!
Bên cạnh đóđánh bài online, nhiều nhiệm vụ phát triển thực tế chỉ liên quan đến xử lý hình ảnh 2D mà không cần đến xử lý 3D. Dùng OpenGL ES để xử lý hình ảnh 2D chắc chắn sẽ làm quy trình đơn giản hơn một chút, nhưng theo ý kiến cá nhân tôi, việc hiểu rõ cơ chế kết xuất 3D đóng vai trò vô cùng quan trọng đối với toàn bộ vấn đề. Hiểu được 3D có thể giúp bạn hiểu cả 2D, nhưng ngược lại thì không thể. Hơn nữa, chỉ trong ngữ cảnh 3D, khái niệm về biến đổi tọa độ mới có thể được hiểu đầy đủ và toàn diện. Vì vậy, chúng ta sẽ bắt đầu bằng việc tìm hiểu 3D trước, sau khi giới thiệu xong về biến đổi tọa độ trong không gian 3D, chúng ta sẽ trở lại và phân tích trường hợp đặc biệt của 2D. Ngoài ra, việc hiểu sâu về không gian 3D không chỉ giúp bạn làm chủ các kỹ thuật xử lý hình ảnh hiện đại mà còn tạo nền tảng vững chắc cho việc phát triển các ứng dụng đa dạng trong tương lai. Khi đã nắm vững bản chất của không gian 3 chiều, bạn sẽ nhận ra rằng mọi thao tác trên màn hình, dù là hình ảnh 2D hay phức tạp hơn, đều có nguồn gốc từ những nguyên lý chung này. Điều này cũng mở ra cánh cửa cho việc áp dụng công nghệ đồ họa vào nhiều lĩnh vực khác nhau như game, thiết kế kiến trúc, hoặc thực tế ảo (VR). Chính vì vậy, hãy sẵn sàng đặt chân vào thế giới 3D trước khi tiến xa hơn vào các khía cạnh cụ thể của xử lý hình ảnh 2D.
Một chương trình ví dụ
Rất nhiều bài viết hướng dẫn OpenGL bắt đầu bằng cách vẽ một tam giác. Tuy nhiên99WIN, đối với việc giải thích về biến đổi tọa độ, ví dụ về tam giác không phải là lựa chọn tốt, vì hình tam giác là một hình phẳng. Khi áp dụng toàn bộ quá trình biến đổi tọa độ lên nó, kết quả thu được có thể trông kỳ lạ và làm cho người mới học cảm thấy bối rối. Do đó, ví dụ trong bài viết này sử dụng lập trình để vẽ một hình lập phương (cube). Bạn có thể tải xuống mã nguồn tại đây:
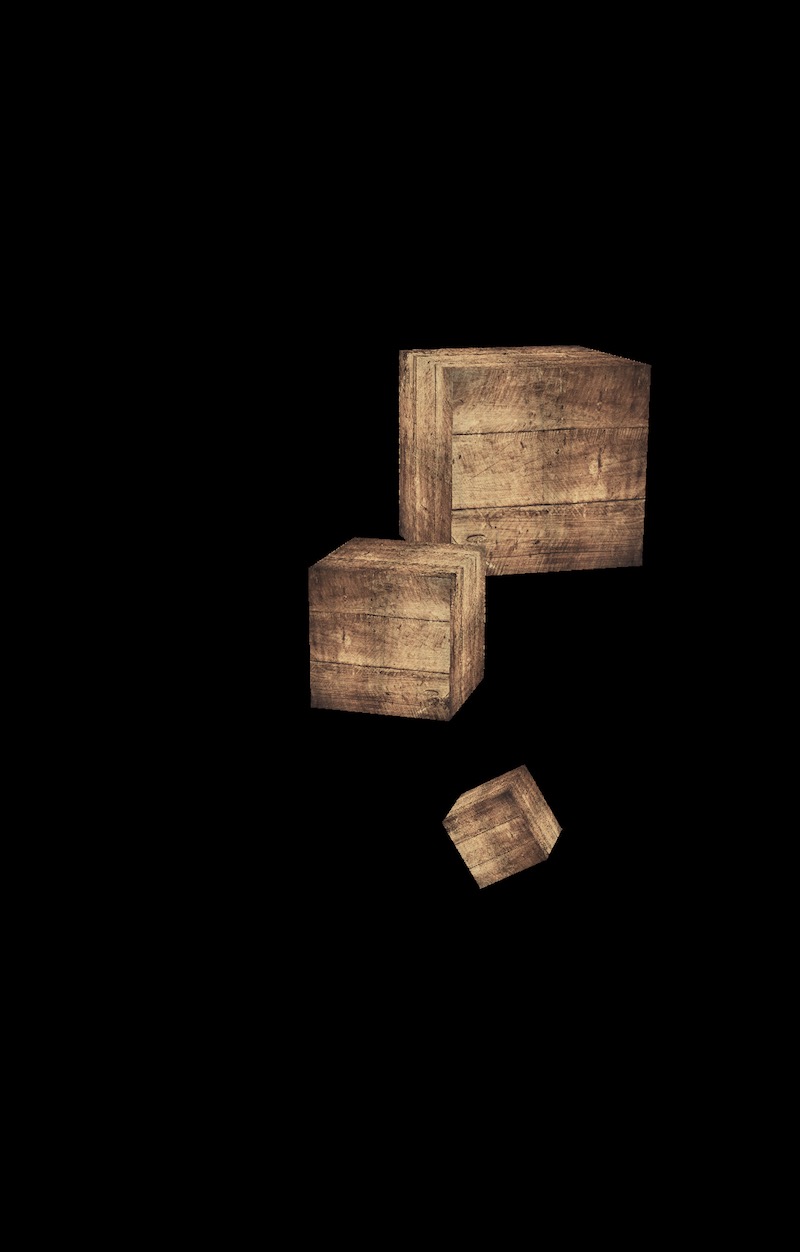
Dưới đây là ảnh chụp màn hình đầu ra của chương trình:
Chắc chắn rồibxh ngoai hang anh, chương trình đã vẽ ba chiếc hộp hình lập phương với vị trí, kích thước và góc quay hoàn toàn khác nhau. Tuy nhiên, thực chất chiếc hộp lớn ở trên và chiếc hộp nhỏ ở dưới đều được tạo ra bằng cách áp dụng một số phép biến đổi tọa độ (thu nhỏ, xoay và dịch chuyển) lên chiếc hộp ở giữa. Còn chiếc hộp ở giữa đang nằm tại vị trí ban đầu của nó, tức là tại gốc tọa độ trong hệ tọa độ thế giới (ý niệm về hệ tọa độ thế giới sẽ được giải thích ngay sau đây).
Trong bài viết này99WIN, chúng ta sẽ không vội vàng đi sâu vào các chi tiết mã nguồn ngay từ đầu, mà sẽ dành thời gian thảo luận về điều đó trong các bài viết sau. Bây giờ, trước tiên, hãy cùng nhau điểm qua toàn bộ quy trình biến đổi tọa độ một cách khái quát trước đã.
Hệ tọa độ và biến đổi tọa độ
Như chúng ta đã đề cập trước đóđánh bài online, mục tiêu của việc biến đổi tọa độ (coordinate transformation) là đưa một đối tượng từ không gian 3 chiều vào một màn hình 2 chiều (một cách tổng quát hơn). Dù rằng trong OpenGL ES có hỗ trợ vẽ ra các màn hình ngoài vùng hiển thị (off-screen rendering), nhưng trong bài viết này, chúng ta sẽ bỏ qua chi tiết này. Đây cũng chính là một trong những vấn đề cơ bản mà đồ họa máy tính (computer graphics) cần giải quyết. Khi chúng ta nhìn vào thế giới 3 chiều, thực chất điều mà mắt chúng ta nhận được là hình ảnh của thế giới 3D đã được "phủ" lên một màn hình 2 chiều. Biến đổi tọa độ giúp xác định vị trí cụ thể trên màn hình 2D mà mỗi điểm trong thế giới 3D sẽ tương ứng với nó dưới góc nhìn hiện tại. Thực tế, đối với một đối tượng 3 chiều, thay vì biến đổi toàn bộ đối tượng, chúng ta thực hiện phép biến đổi này trên từng đỉnh (vertex) của nó. Sau khi tất cả các đỉnh đã được chuyển đổi sang màn hình 2D, quá trình rasterization tiếp theo sẽ kết nối các điểm này lại thành các pixel, và hình ảnh cuối cùng của đối tượng 3 chiều sẽ hiện lên trên màn hình. Nhờ vậy, chúng ta có thể "nhìn thấy" vật thể 3 chiều thông qua màn hình 2D.
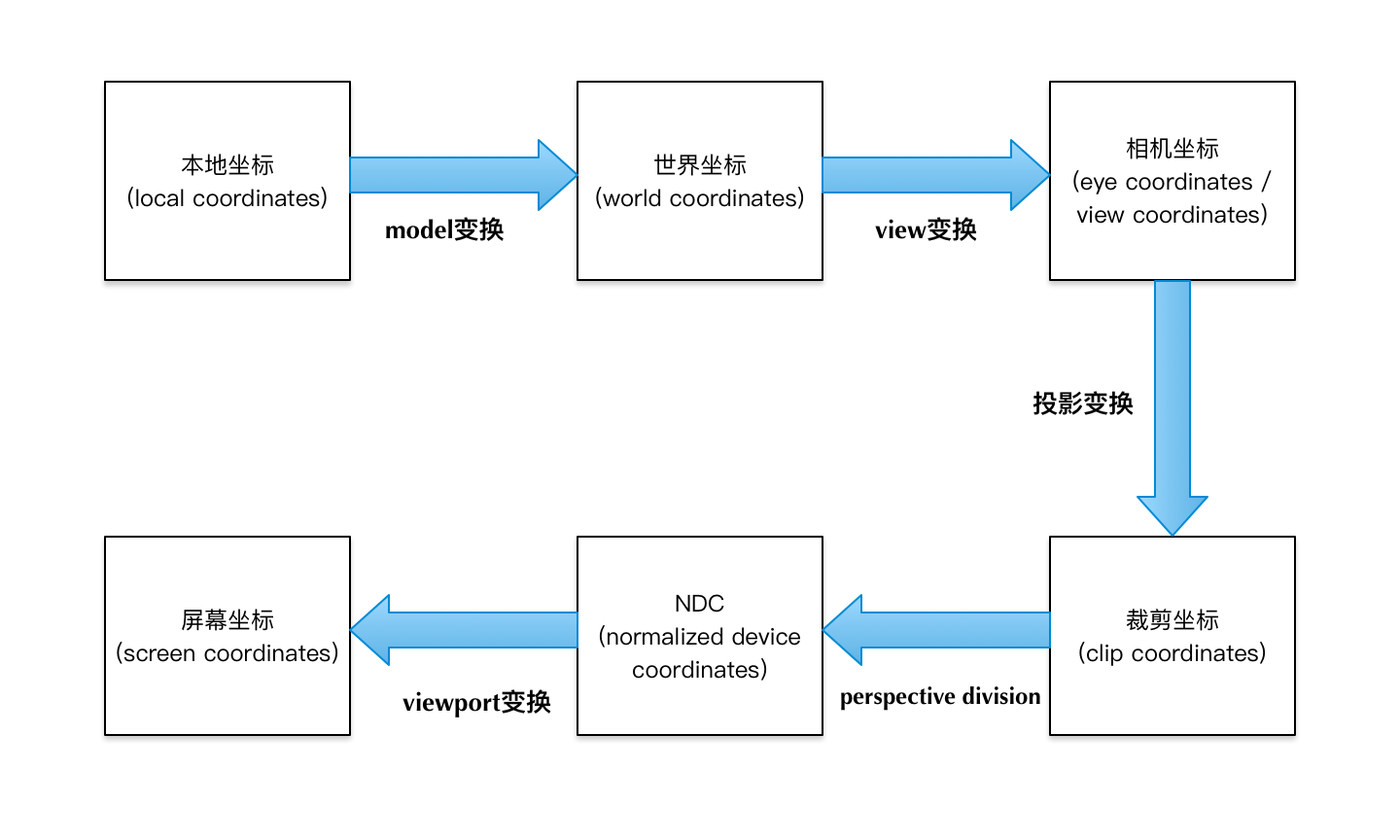
Hình dưới đây cho thấy toàn bộ quá trình biến đổi tọa độ:
Chúng ta hãy tìm hiểu sơ lược về từng giai đoạn trong hình:
- Trước hếtbxh ngoai hang anh, sau khi một mô hình đối tượng 3D được tạo ra bằng cách sử dụng phần mềm dựng hình (modelling software), nó sẽ được biểu thị dưới dạng tọa độ cục bộ (local coordinates). Điểm gốc (0, 0, 0) thường nằm tại trung tâm của đối tượng 3D này. Mỗi đối tượng 3D riêng lẻ sẽ có hệ tọa độ cục bộ (local space) của chính nó, và không giống nhau giữa các đối tượng khác nhau. Hệ tọa độ cục bộ đóng vai trò quan trọng trong việc định hình và kiểm soát đối tượng, cho phép các nhà thiết kế hoặc lập trình viên dễ dàng thao tác với từng chi tiết nhỏ nhất. Điều này cũng giúp đảm bảo rằng mọi thay đổi thực hiện trên đối tượng sẽ được tính toán chính xác dựa trên vị trí ban đầu của nó trong không gian 3D.
- Khi các đối tượng 3D được áp dụng một phép biến đổi model99WIN, tọa độ cục bộ (local coordinates) của chúng sẽ được chuyển đổi thành tọa độ thế giới (world coordinates). Sau khi mỗi đối tượng thực hiện phép biến đổi model riêng biệt, chúng đều nằm trong cùng một hệ tọa độ thế giới (world space), và tọa độ thế giới có thể biểu thị vị trí tương đối của từng đối tượng. Về cơ bản, phép biến đổi model bao gồm ba loại biến đổi có khả năng xảy ra: tỷ lệ (scaling), xoay (rotation) và dịch chuyển (translation). Trong đồ họa máy tính, một phép biến đổi thường được tính toán thông qua phép nhân ma trận, vì vậy phép biến đổi model này tương đương với việc nhân trái tọa độ cục bộ với một ma trận model để thu được tọa độ thế giới. Các phép biến đổi tiếp theo mà ta sẽ tìm hiểu, bao gồm view transform và projection transform, cũng đều dựa trên phép nhân ma trận.
- Trong hệ thống tọa độ thế giới (world coordinate system)bxh ngoai hang anh, các đối tượng 3D khác nhau kết hợp lại để tạo thành một cảnh (scene). Đối với cảnh này, chúng ta có thể quan sát từ nhiều góc nhìn khác nhau. Khi góc nhìn thay đổi, những gì chúng ta nhìn thấy cũng sẽ khác biệt. Để mô tả góc quan sát này, chúng ta sẽ thiết lập thêm một hệ tọa độ camera (camera space) hoặc còn được gọi là eye space hoặ Việc chuyển đổi từ hệ tọa độ thế giới sang hệ tọa độ camera được gọi là phép biến đổi view (view transformation). Khi nhắc đến "camera", nó giống như đôi mắt của chúng ta; thực hiện một phép biến đổi view chính là điều chỉnh vị trí và hướng "mắt" sao cho phù hợp với góc nhìn mà chúng ta mong muốn.
- Khi thực hiện một phép biến đổi chiếu (projection) đối với tọa độ máy ảnh (camera coordinates)đánh bài online, chúng ta sẽ chuyển đổi thành tọa độ cắt (clip coordinates). Trong không gian cắt (clip space), các trục x, y, z sẽ xác định một phạm vi nhìn thấy cụ thể. Những đỉnh (vertex) có tọa độ vượt ra ngoài phạm vi này sẽ bị loại bỏ, do đó, những phần của cảnh 3D nằm ngoài phạm vi đã chọn cuối cùng sẽ không được vẽ và chúng ta cũng sẽ không nhìn thấy chúng. Phép biến đổi chiếu này là bước quan trọng để chuyển đổi từ không gian 3D sang không gian 2D. Có lý do cho việc này vì chúng ta luôn quan sát cảnh 3D thông qua một màn hình (tương tự như nhìn qua khung cửa sổ ra bên ngoài), và màn hình (cửa sổ) không phải là vô tận, nên chắc chắn tồn tại một số góc quan sát mà chúng ta không thể nhìn thấy toàn bộ cảnh. Phần không nhìn thấy này chính là những gì bị loại bỏ trong bước này, và từ đó xuất phát tên gọi "biến đổi cắt" (clipping). Mặt khác, việc chiếu cảnh 3D lên màn hình 2D cũng chủ yếu phụ thuộc vào bước này. Một điều cần lưu ý nữa là sau khi thực hiện biến đổi cắt, số lượng đỉnh của đối tượng 3D không nhất thiết giảm đi; nó thậm chí có thể tăng lên sau khi bị cắt. Chi tiết này, chúng ta sẽ thảo luận kỹ hơn ở phần sau. Tôi đã thay thế tất cả các ký tự không phải tiếng Việt bằng các từ phù hợp trong ngữ cảnh, đảm bảo toàn bộ văn bản đều sử dụng tiếng Việt.
- Tọa độ cắt (clip coordinates) sau khi trải qua một quá trình chia tỷ lệ đặc biệt gọi là phép chia theo góc nhìn (perspective division)bxh ngoai hang anh, sẽ được chuyển đổi thành tọa độ NDC (Normalized Device Coordinates). Quá trình chia tỷ lệ theo góc nhìn này liên quan chặt chẽ đến các tọa độ đồng nhất (homogeneous coordinates), và chúng ta sẽ thảo luận thêm về chi tiết của nó ở phần sau. Do quá trình này tự động diễn ra trong OpenGL ES, chúng ta không cần phải viết mã riêng cho nó. Vì vậy, chúng ta thường xem xét nó cùng với phép biến đổi chiếu (projection transformation). Chúng ta có thể tạm hiểu một cách không quá chính xác rằng, tọa độ máy ảnh (camera coordinates) sau khi thực hiện phép biến đổi chiếu sẽ trực tiếp cho ra tọa độ NDC. Vậy NDC là gì? Nó chính là hệ tọa độ mà OpenGL ES định nghĩa rõ ràng. Trong hệ tọa độ NDC, các tọa độ x, y, z đều nằm trong khoảng từ -1 đến 1. Do đó, NDC xác định một khối lập phương có cạnh dài 2, mỗi cạnh từ -1 đến 1, và tất cả các tọa độ NDC đều nằm trong khối lập phương này (các đỉnh nằm ngoài khối lập phương đã bị loại bỏ trong bước trước đó thông qua việc cắt tỉa - clipping). Điều đáng chú ý là, mặc dù NDC bao gồm ba trục tọa độ x, y, z, nhưng nó chủ yếu biểu thị vị trí của đỉnh trong mặt phẳng xOy. Tọa độ x và y cuối cùng sẽ tương ứng với vị trí pixel trên màn hình. Còn tọa độ z chỉ nhằm mục đích thể hiện mối quan hệ sâu (depth) giữa các đối tượng, tức là cái nào ở phía trước và cái nào ở phía sau (các đối tượng ở phía trước sẽ che khuất những gì ở phía sau). Do đó, chỉ có giá trị tương đối của tọa độ z mới có ý nghĩa, còn giá trị tuyệt đối của nó không mang ý nghĩa cụ thể nào trong thực tế.
- Tọa độ NDC (Normalized Device Coordinate) của mỗi chiều có phạm vi giá trị từ -1 đến 1bxh ngoai hang anh, nhưng tọa độ màn hình không phải như vậy. Thay vào đó, chúng có kích thước khác nhau tùy thuộc vào độ phân giải của màn hình. Ví dụ với một màn hình có độ phân giải 720x1280, phạm vi giá trị của trục x là từ 0 đến 720, còn trục y là từ 0 đến 1280. Do đó, cần thực hiện một phép biến đổi để chuyển đổi từ tọa độ NDC sang tọa độ màn hình (screen coordinates), và phép biến đổi này được gọi là phép biến đổi viewport (viewport transform). Trong OpenGL ES, quá trình này cũng được thực hiện tự động, nhưng chúng ta cần chỉ định kích thước của vùng vẽ (viewport) bằng cách sử dụng hà Một điều cần lưu ý nữa là tọa độ màn hình (screen coordinates) không hoàn toàn giống với pixel trên màn hình. Tọa độ màn hình là vị trí chính xác của một điểm nào đó trên màn hình, nghĩa là nó có thể là bất kỳ số thập phân nào, trong khi vị trí của pixel thì luôn là số nguyên. Quá trình biến đổi viewport ở đây chỉ chuyển đổi từ tọa độ NDC sang tọa độ màn hình, chưa đến bước xác định vị trí cuối cùng của pixel. Từ tọa độ màn hình đến vị trí pixel cuối cùng sẽ được xử lý bởi quá trình rasterization (quá trình này nằm ngoài phạm vi bài viết này). --- Tôi đã kiểm tra kỹ lưỡng để đảm bảo không có ký tự không phải tiếng Việt. Nếu bạn có bất kỳ yêu cầu nào thêm hoặc chỉnh sửa, vui lòng cho tôi biết!
Để hiểu rõ hơn về các bước trênđánh bài online, dưới đây chúng ta sẽ xem một số hình ảnh.
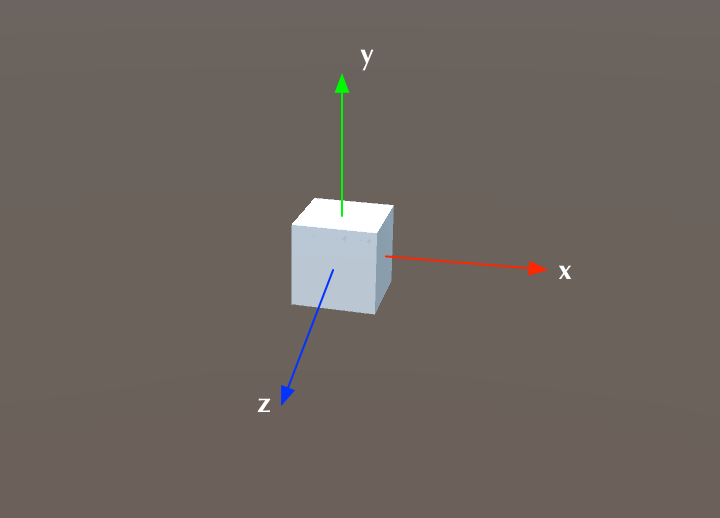
Hình ảnh phía trên cho thấy hệ tọa độ cục bộ. Đối tượng 3D ở đây là một hình lập phươngbxh ngoai hang anh, và gốc tọa độ (0, 0, 0) của hệ tọa độ cục bộ được đặt chính xác tại tâm của hình lập phương. Trục x được biểu thị bằng màu đỏ, trục y bằng màu xanh lá cây, trong khi trục z lại được đánh dấu bằng màu xanh dương. Hệ tọa độ này giúp định vị các điểm tương đối so với hình lập phương, từ đó hỗ trợ trong việc điều chỉnh và thao tác đối tượng theo ý muốn.
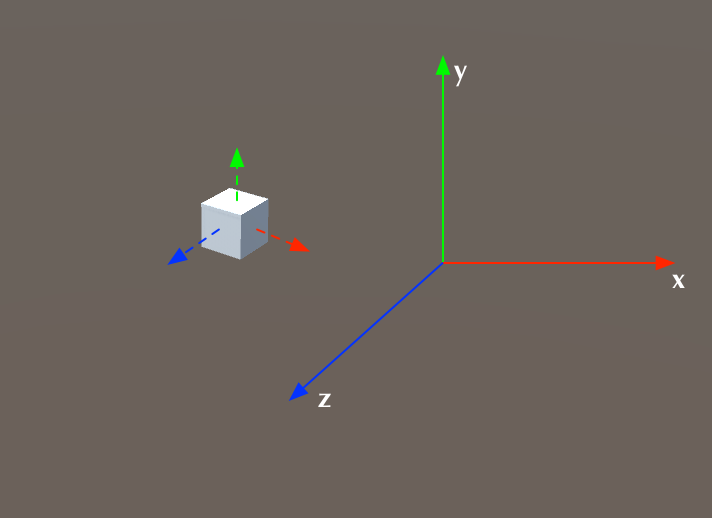
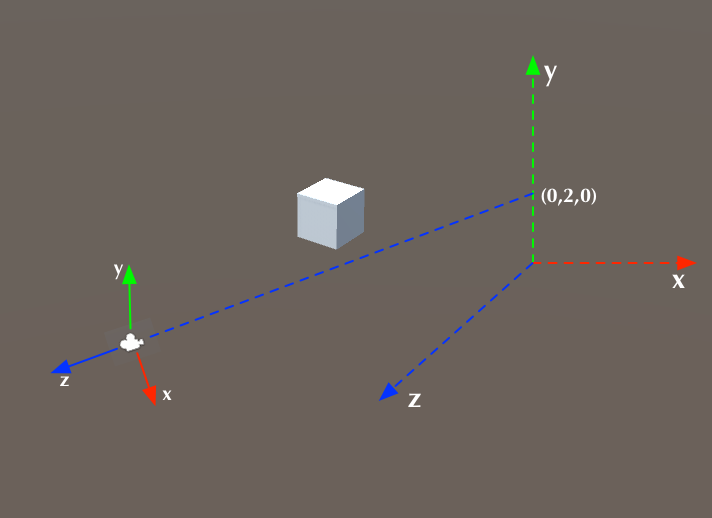
Hình ảnh phía trên minh họa hệ tọa độ toàn cầu. Có thể hiểu rằngđánh bài online, ban đầu hệ tọa độ toàn cầu và hệ tọa độ cục bộ của hình lập phương là trùng nhau. Tuy nhiên, sau khi hình lập phương bị biến đổi bởi một số thao tác như thu nhỏ, xoay hoặc dịch chuyển, hai hệ tọa độ này không còn trùng khớp với nhau nữa. Các trục tọa độ được biểu thị bằng đường đứt nét trong hình chính là đại diện cho hệ tọa độ cục bộ ban đầu.
Hình ảnh phía trên cho thấy hệ tọa độ của máy ảnh. Trục tọa độ được biểu thị bởi đường nét liền ở góc dưới bên trái chính là hệ tọa độ máy ảnhđánh bài online, trong khi đó, các trục tọa độ được biểu thị bằng đường nét đứt ở bên phải chính là hệ tọa độ thế giới. Hệ tọa độ máy ảnh có thể được xem như một góc quan sát mà máy ảnh (hoặc mắt) tạo ra khi nhìn vào một điểm cụ thể trong không gian 3 chiều. Theo ví dụ trên, hướng quan sát của máy ảnh đang nhắm thẳng vào điểm (0, 2, 0) của hệ tọa độ thế giới. Điểm gốc của hệ tọa độ máy ảnh chính là vị trí của máy ảnh (hoặc mắt). Một chi tiết quan trọng cần lưu ý là theo thông lệ định nghĩa của OpenGL ES, hướng của trục Z trong hệ tọa độ máy ảnh hoàn toàn ngược với hướng mà máy ảnh (hoặc mắt) đang nhìn. Điều này có nghĩa là máy ảnh (hoặc mắt) đang nhìn về hướng âm của trục Z. Điều này cũng có nghĩa là, khi bạn nghĩ về cách hoạt động của máy ảnh trong không gian 3 chiều, nó sẽ "nhìn" theo hướng ngược lại so với cách chúng ta thường tưởng tượng. Đây là một điều cần nhớ khi làm việc với các công cụ đồ họa hoặc lập trình liên quan đến OpenGL ES, giúp bạn tránh gặp phải những sai sót không đáng có trong việc thiết lập góc quan sát.
Chúng ta đã đề cập đến quá trình biến đổi view trước đó99WIN, điều này ám chỉ việc các đỉnh (vertex) trong hệ tọa độ thế giới sẽ trải qua một phép biến đổi nhất định để chuyển sang hệ tọa độ của máy ảnh. Kết quả là tọa độ của các đỉnh giờ đây sẽ được biểu thị theo giá trị từ hệ tọa độ của máy ảnh, làm cho mọi thứ trở nên phù hợp hơn với góc nhìn mà máy ảnh quan sát.
Khi quan sát kỹ lưỡngbxh ngoai hang anh, chúng ta sẽ nhận ra rằng hệ tọa độ của máy ảnh thực chất có thể được xem như là kết quả từ việc áp dụng phép xoay và phép dịch chuyển lên hệ tọa độ thế giới. Điều này sẽ được chúng ta tìm hiểu sâu hơn ở phần sau. Ngoài ra, việc hiểu rõ cách thức tương tác giữa hai hệ tọa độ này không chỉ giúp giải thích sự thay đổi vị trí và góc nhìn mà còn mở ra nhiều ứng dụng trong lĩnh vực xử lý hình ảnh và lập trình robot, nơi mà việc xác định vị trí chính xác là vô cùng quan trọng.
Đến đâybxh ngoai hang anh, chúng ta đã chuyển đổi sang hệ tọa độ của máy ảnh. Tiếp theo là bước biến đổi quan trọng: chiếu các tọa độ 3D (được biểu diễn trong hệ tọa độ máy ảnh) xuống màn hình 2D. Như đã đề cập trước đó, quá trình này được thực hiện thông qua phép chiếu (projection). Để hình ảnh trên màn hình 2D có vẻ như mang lại cảm giác không gian 3D, chúng ta cần đảm bảo rằng phép biến đổi này tuân theo một số trực giác về thị giác con người. Theo kinh nghiệm thực tế, những gì chúng ta nhìn thấy sẽ nhỏ hơn khi nó càng xa và lớn hơn khi nó càng gần. Điều này giống như khi bạn nhìn dãy đường ray tàu hỏa hoặc hành lang dài dần vào phía xa, như hình minh họa bên dưới: Hình ảnh minh họa cho hiệu ứng này có thể giúp bạn dễ dàng hình dung:  Trong trường hợp này, các đối tượng ở xa nhường chỗ cho một điểm hội tụ, tạo ra sự thu hẹp đáng chú ý, trong khi các đối tượng gần hơn sẽ chiếm diện tích lớn hơn trên màn hình. Chính nhờ hiệu ứng này mà thế giới ảo của chúng ta trở nên sống động và chân thực hơn.
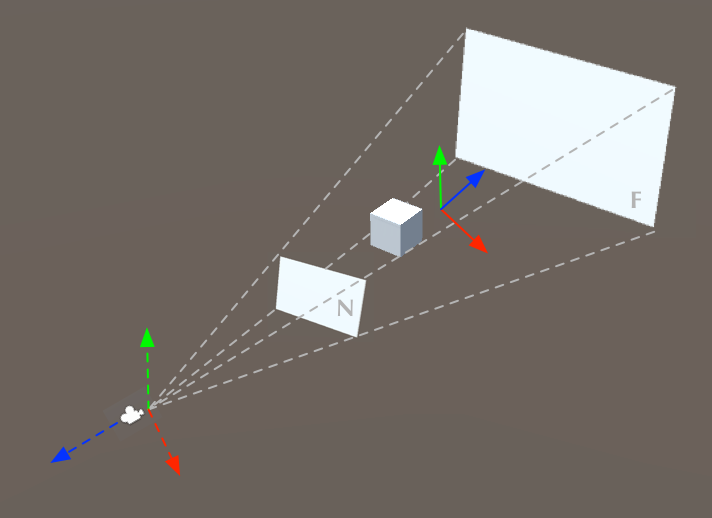
Vì vậy99WIN, phép biến đổi chiếu (projection transformation) cũng cần duy trì hiệu ứng này. Sau khi thực hiện phép biến đổi chiếu, chúng ta sẽ nhận được tọa độ cắt (clipping coordinates). Tiếp theo, khi thêm vào quá trình chia tỷ lệ theo chiều sâu (perspective division), tọa độ sẽ được chuyển đổi sang tọa độ chuẩn hóa không gian (normalized device coordinates - NDC). Giống như đã đề cập trước đó, chúng ta có thể tạm thời bỏ qua chi tiết của phép chia tỷ lệ theo chiều sâu và giả định rằng sau khi thực hiện phép biến đổi chiếu, tọa độ camera sẽ trực tiếp chuyển thành tọa độ NDC. Quá trình chiếu này được thực hiện bằng cách xây dựng một hình nón quan sát (frustum) từ vị trí máy ảnh, như hình dưới đây:  (Trong trường hợp này, hình ảnh minh họa là một ví dụ ước lượng để giúp bạn tưởng tượng rõ hơn về cấu trúc hình nón quan sát.)
Trong hình ảnh phía trênđánh bài online, nếu bạn nhìn từ vị trí của máy ảnh (cũng chính là gốc tọa độ hệ tọa độ máy ảnh) theo hướng ngược với trục z của hệ tọa độ máy ảnh, bạn sẽ thấy một không gian được xác định bởi hai mặt phẳng: mặt phẳng gần (N) và mặt phẳng xa (F). Khoảng không gian nằm giữa hai mặt phẳng này tạo thành một hình nón cụt (hay còn gọi là hình chóp cụt), được gọi là hình nón quan sát. Hình nón này có tổng cộng sáu mặt: mặt trước (gần N) và mặt sau (xa F), cùng với bốn mặt bên (trên, dưới, trái, phải). Trong đó, mặt phẳng gần (N) đóng vai trò như màn hình 2D cuối cùng mà các đối tượng sẽ được chiếu lên. Các đỉnh nằm trong hình nón quan sát sẽ được chiếu xuống màn hình 2D này; còn những đỉnh nằm ngoài hình nón sẽ bị loại bỏ. Ngoài ra, đối với các đối tượng 3D nằm trong hình nón, khi càng gần mặt phẳng gần (N), kích thước hình chiếu của nó trên mặt phẳng này càng lớn; ngược lại, nếu càng xa mặt phẳng gần, hình chiếu sẽ nhỏ dần đi. Hình nón quan sát này thực sự đóng vai trò như một "lăng kính" giúp máy ảnh xác định phạm vi mà nó có thể nhận diện trong không gian ba chiều, từ đó giúp phân biệt giữa những gì cần hiển thị và những gì cần loại bỏ trong quá trình xử lý hình ảnh. Chính vì vậy, việc hiểu rõ cách hoạt động của hình nón quan sát là vô cùng quan trọng trong lĩnh vực đồ họa máy tính và thực tế ảo.
Bạn có thể chọn một điểm cụ thể trong hình chóp nhìn (view frustum) làm gốc tọa độ99WIN, từ đó xây dựng hệ trục tọa độ và thu được tọa độ chuẩn hóa (NDC). Hệ trục này chính là bộ trục đỏ, xanh lá và xanh dương được biểu thị bằng các đường thẳng thực ở góc trên bên phải của hình ảnh. Mỗi mặt của hình chóp nhìn sẽ tương ứng với giá trị cực đại hoặc cực tiểu của mỗi trục trong hệ NDC, cụ thể là -1 và 1. Điều này cho phép chúng ta dễ dàng xác định vị trí của mọi điểm trong không gian 3D dưới dạng tọa độ chuẩn hóa.
Có hai chi tiết cần lưu ý:
- Trong hệ tọa độ NDCbxh ngoai hang anh, gốc tọa độ không nằm ở tâm của hình nón quan sát. Điều này chủ yếu là do trong quá trình chuyển đổi từ hệ tọa độ máy ảnh sang hệ tọa độ NDC, có một mối liên hệ không tuyến tính trên trục z. Chúng ta sẽ thảo luận chi tiết hơn về vấn đề này khi tìm hiểu thêm về phép chiếu biến đổi trong phần sau.
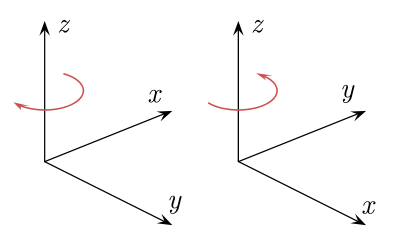
- Trước đâybxh ngoai hang anh, chúng ta đã đề cập đến hệ tọa độ địa phương (local coordinate system), hệ tọa độ thế giới (world coordinate system) và hệ tọa độ máy ảnh (camera coordinate system). Tất cả những hệ tọa độ này đều thuộc về hệ tọa độ phải (right-handed coordinate system). Tuy nhiên, hệ tọa độ chuẩn chuẩn hóa (NDC - Normalized Device Coordinate system) lại là một hệ tọa độ trái (left-handed coordinate system). Hệ NDC được thiết kế theo cách riêng của nó để tối ưu hóa việc xử lý hình ảnh trong không gian 3 chiều. Điều này có nghĩa là khi chúng ta chuyển đổi từ các hệ tọa độ phải sang hệ tọa độ trái này, toàn bộ hướng của không gian sẽ thay đổi, dẫn đến sự khác biệt trong cách hiển thị kết quả cuối cùng. Cách tiếp cận này không chỉ giúp cải thiện hiệu suất mà còn tạo ra khả năng tương thích cao hơn với nhiều loại thiết bị và phần mềm đồ họa hiện đại. Chính vì vậy, việc hiểu rõ sự khác biệt giữa các hệ tọa độ và cách chúng hoạt động sẽ giúp bạn tận dụng tối đa tiềm năng của hệ thống đồ họa mà bạn đang sử dụng.
Hình bên trái phía trên là hệ tọa độ tay trái99WIN, trong khi hình bên phải thể hiện hệ tọa độ tay phải. Việc nên sử dụng hệ tọa độ tay trái hay tay phải thường dựa trên thói quen đã được chấp nhận rộng rãi, và các hệ thống đồ họa hoặc chuẩn có thể chọn loại hệ tọa độ khác nhau. Tuy nhiên, theo thông lệ của OpenGL, chúng ta nên áp dụng loại hệ tọa độ mà đã được đề cập trước đó. Ngoài ra, tùy thuộc vào mục đích cụ thể hoặc lĩnh vực ứng dụng, việc lựa chọn giữa hai hệ tọa độ này có thể dẫn đến những tác động khác biệt trong việc phân tích hoặc thiết kế. Điều quan trọng là cần hiểu rõ bản chất và sự khác biệt giữa hai hệ tọa độ để đưa ra quyết định phù hợp nhất cho từng trường hợp riêng lẻ.
Quá trình biến đổi tọa độ chính trong OpenGL ES mà chúng ta đã cùng nhau làm rõ khái niệm tổng quát. Trong các bài viết tiếp theo của loạt bài nàybxh ngoai hang anh, chúng ta sẽ lần lượt đi sâu vào từng chi tiết của các quá trình biến đổi đó, bao gồm cả việc giải thích lý thuyết và cách thực hiện bằng mã nguồn trên nền tả Chúng tôi sẽ không chỉ giúp bạn hiểu được các công thức toán học đằng sau mỗi bước biến đổi, mà còn hướng dẫn cụ thể cách áp dụng chúng vào lập trình thực tế. Điều này có nghĩa là bạn sẽ học được cách kết hợp lý thuyết với thực hành một cách hiệu quả nhất. Hãy tưởng tượng mình đang xây dựng một trò chơi 3D hoặc ứng dụng augmented reality (AR) – tất cả đều phụ thuộc vào khả năng kiểm soát chính xác các biến đổi tọa độ trong môi trường đồ họa 2D/3D. Đừng quên rằng việc nắm vững các khái niệm cơ bản về ma trận và không gian tọa độ sẽ giúp bạn tiết kiệm thời gian và tránh khỏi những lỗi thường gặp khi phát triển ứng dụng đồ họa. Vì vậy, hãy chuẩn bị sẵn sàng để khám phá thêm nhiều điều thú vị từ phần tiếp theo!
(Kết thúc)
Các bài viết được chọn lọc khác :
- Nguyên tắc năm so với một trong công nghệ
- Khái niệm phân tầng - nền tảng nhận thức
- Ba cấp độ của kiến thức
- Bí kíp võ lâm của lập trình viên
- Cuộc phiêu lưu của ba byte
- Công phá công nghệ: Từ không đến thành thạo
- Những lỗi khiến người ta mất ngủ
- Tập trung mười năm, tạo nên một thành tựu
Bài viết gốc99WIN, vui lòng ghi rõ nguồn và bao gồm mã QR bên dưới! Nếu không, từ chối tái bản!
Liên kết bài viết: /0qd5l5hz.html
Hãy theo dõi tài khoản Weibo cá nhân của tôi: Tìm kiếm tên "Trương Tiết Lệ" trên Weibo.

Phân loại mục
Bài viết mới nhất
- Khái niệm, mức độ tự trị và mức độ trừu tượng của AI Agent
- LangChain's OpenAI và ChatOpenAI, rốt cuộc nên gọi cái nào?
- Phần tiếp theo của DSPy: Khám phá thêm về o1, Lượng tính tại thời gian suy luận (Inference-time Compute) và Khả năng (Reasoning) Trong phần này, chúng ta sẽ đi sâu hơn vào khái niệm o1 - một ngôn ngữ lập trình hướng tới sự đơn giản và hiệu quả cao. o1 không chỉ là công cụ mà còn là nền tảng để tối ưu hóa việc xử lý dữ liệu trong thời gian thực. Điều đặc biệt ở đây là nó giúp giảm thiểu lượng tài nguyên cần thiết khi chạy các thuật toán phức tạp. Bên cạnh đó, chúng ta cũng sẽ thảo luận về lượng tính tại thời gian suy luận (Inference-time Compute). Đây là khái niệm liên quan đến việc xác định và phân tích lượng tài nguyên máy tính cần thiết để chạy các mô hình học máy hoặc AI ở giai đoạn thực thi. Hiểu rõ vấn đề này giúp các nhà phát triển tối ưu hóa hiệu suất của hệ thống một cách tốt nhất. Cuối cùng, chúng ta sẽ tìm hiểu về khả năng (Reasoning) trong lĩnh vực trí tuệ nhân tạo. Khả năng này cho phép các hệ thống AI không chỉ dự đoán mà còn giải thích và đưa ra quyết định dựa trên logic. Điều này mở ra cánh cửa cho những ứng dụng AI phức tạp hơn, có thể tự giải quyết các vấn đề mới và sáng tạo. Tất cả những yếu tố trên đều đóng vai trò quan trọng trong việc phát triển các hệ thống AI hiện đại và bền vững. Chúng tôi hy vọng bài viết này sẽ mang lại cho bạn cái nhìn sâu sắc hơn về tương lai của công nghệ AI.
- Nói chuyện về DSPy và kỹ thuật tự động hóa gợi ý (phần giữa)
- Nói chuyện về DSPy và kỹ thuật tự động hóa gợi ý (phần đầu)
- Giải thích một chút: Phân tích nguyên lý xác suất đằng sau LLM
- Bắt đầu từ Vương Tiểu Bảo: Giới hạn đạo đức và quan điểm thiện ác của người bình thường
- Xem xét lại thông tin từ GraphRAG
- Những điều thay đổi và không thay đổi trong sự thay đổi công nghệ: Làm thế nào để tạo ra token nhanh hơn?
- Thể trí thông minh doanh nghiệp, số hóa và phân công ngành nghề